どうも、楽をするためには苦労を惜しまない最近本末転倒気味な@kuronamaです。
外部フォトストレージユーザーの憂鬱
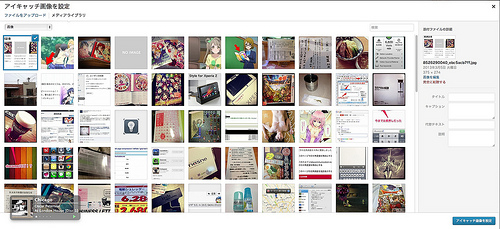
WordPressの機能にアイキャッチ画像というのがある。
アニメで言えばアイキャッチといえば
アニメ、特撮番組等の中盤でのCM放送前後に映される番組タイトルクレジットのこと
なのだが、認識としては似たようなものだ。
これを設定しておくことで記事が開かれた際にヘッダー画像として表示されるため、閲覧者に対して記事の大まかなイメージなんかを画像で伝えることができる。
なのだがWordPressのアイキャッチ画像というのは、WordPress自体のフォトライブラリ内、つまりサーバーにアップロードした画像を設定するという形になっている。
記事を書く際に画像も一緒にWordPressのサーバーにアップロードしているユーザーなら特に問題は無いのだが、自分のように画像をflickr等の外部フォトストレージで管理してそこからリンクを貼る形にしているユーザーにとっては非常に面倒だ。
外部フォトストレージユーザーの救世主
というわけでアイキャッチ設定するのが面倒で困っていたところ、以下の記事を発見した!
新しい記事も過去の記事も全部自動でアイキャッチを作成してくれるAuto Post Thumbnail | ごりゅご.com
「Auto Post Thumbnail 3.3.1」の概要としては、全ての記事に対して記事毎に一番先頭にある画像リンクをアイキャッチとして設定するというものみたい。このプラグインが特に優れものなのは画像リンクがflickr等の外部サービスだった場合は、自動でダウンロードしてWordPress内のフォトライブラリに加えた上でアイキャッチ設定してくれるところ。
しかも新しい記事を書いたときも自動でアイキャッチ設定してくれる神のようなプラグインだ。
なんか使い方も簡単そうなので早速導入してみた。
手順としては
- 新規プラグイン検索から「Auto Post Thumbnail」を探してインストール
- プラグインを有効化したら、オプションから実行
たったこれだけw
実行中の画面はこんな感じ。
で、使い方も非常に簡単なのだが自分の場合は記事数が多すぎるためか何回か途中で処理が止まってしまった。
オプションページなんかの注意書きでは「実行中のページのリロードすると続きから動作するよ」みたいな事が書いてあったっぽいけど、リロードしても同じパーセンテージ箇所で止まってしまった…。
仕方ないので再度オプションページを開き直し実行、また処理が止まる、再度実行を何度か繰り返したところ正常終了した。詳細な確認はしてないけど画像の重複アップロードとかは多分無いと思う。
設定記事数が800件くらいだったので、もっと記事数が少ない場合は途中で止まることも無いんじゃないかな。
ちなみに注意点として、ChromeやFirefoxの広告非表示プラグインである「Adblock Plus」を利用していると、設定しているフィルタによっては動作しないことがある。実行ボタンを押しても何も反応が無いという場合はその辺を疑ってみるといいだろう。
まとめ
というわけで無事アイキャッチの設定ができた。
アイキャッチ画像を任意に選べないのが難点と言えば難点だが、任意の画像を選びたいということがたまに発生する程度なら後から手動設定すれば良い。
ちなみにこのBlogではアイキャッチ自体の表示設定は行っていない。できればやりたかったのだがレイアウトの関係で調整するのが時間かかりそうだったので…。
じゃあアイキャッチの設定した意味無くね?と言われそうだが、先日紹介した以下の記事でアイキャッチ画像が必要だったので今回のプラグインを導入してみた。
WordPressの画像付き関連記事表示でNoImage対応してみた » 黒生鉄心の奇妙な日常 | 黒生鉄心の奇妙な日常
本来の使い方とはちょっと違うが、まぁレイアウトの調整ができたらアイキャッチ自体の表示もやろうと思う。