目次
この遅さはどうすればいい?
どうも、よく分からないなりにレンタルサーバ−+独自ドメインでWordPressを運営してるkuronamaです。
今に始まったことじゃないんだけど、どうも以前から当Blogの表示が遅いのが気になっていた。そもそもレンサバで他ユーザーと共有だし、レンサバ自体のスペックも大したことないだろうし、WPのテンプレも自作ではないので最適化できてないところもあるから仕方ないのかなぁと若干諦め気味だった。
だが本日こちらの記事を目にしたため、ダメ元でちょっとやってみるかと分かる範囲で高速化に取り組んでみた。
自分の環境とスキルで対応できるのが、リンク先のうちの「5. gzip圧縮」と「9. WordPressのプラグインを使う」しかなかったのだがとりあえずやってみた。
gzip圧縮
前述のリンク先にも書いてある通り、一般的には.htaccessで設定したりするのが普通らしい。
でもなんか.htaccessとかあんまり下手に弄りたくないし、プラグインとかでできないの?とググってみたらこちらの記事を見つけた。
.htaccess で gzip 圧縮してデータ転送量を少なくする方法。 | btmup Blog
記事の一番下で紹介されている「GZIP Output」というのがgzip圧縮をやってくれるプラグインだ。
WordPress › GZIP Output « WordPress Plugins
WPのプラグインの新規追加から検索してもインストールできる。使い方はインストールしたら有効化するだけのお手軽さ。
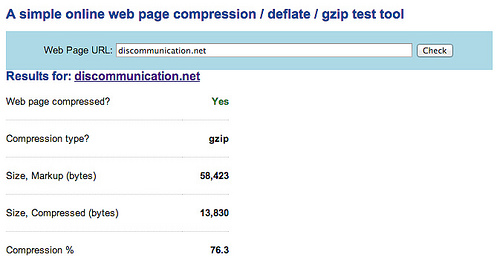
実際にgzip圧縮が有効になっているか、どれくらいの効果があったのかを先ほどの記事にあった診断サイトで確認してみると…
gzip圧縮によって転送量が76.3%減っていることが分かった!
実際ブラウザからキャッシュ破棄して表示テストしてみたところ、確かに体感で表示が速くなったように感じられた。
WordPressのプラグインを使う
上記のgzip圧縮でだいぶ高速化が実現できた。速くなったら更なる高速化を目指したくなるのが人の性。
というわけで最初に紹介した記事に従って更なる高速化へ。
「9. WordPressのプラグインを使う」で紹介されているプラグインは以下の3つ。
- W3 Total Cache
- MO Cache
- WP Hepper Response
実はこのうちの「W3 Total Cache」は既に導入済みだった。
というわけで後の2つを導入してみた。してみたのだがそもそも3つめは閲覧側ではなく管理画面の高速化のものだし、流石にgzip圧縮ほどの効果は実感できなかった。
まとめ
本当はレンサバ止めて記事にもあった通りVPS辺りでnginx使ってみたいんだけど知識が無いので今のところ無理。とりあえず来年の目標かなぁ。